
一、浮动属性:
CSS技术使用float属性来实现块级元素的浮动效果。

CSS技术使用float属性实现浮动效果
该属性可以有下列取值:
<ul class=" list-paddingleft-2">
<li>left,控制块级元素左浮动。</li>
<li>right,控制块级元素右浮动。</li>
</ul>
属性说明:我们都知道,块级元素之间默认情况下是独占一行的。也就是说,两个在代码中紧密相连的块级元素,它们的摆放位置是一个在上一行,另一个在下一行。尽管通过width和height属性为块级元素设置了大小,使得块级元素无法占满整个行,但是块级元素右侧空余的位置仍然不允许出现任何内容。
让我们一同来看下列实例:
HTML代码如下所示:
<div id=”box01”></div>
<div id=”box02”></div>
CSS代码如下所示:
#box01,#box02{
width:200px; height:100px;
}
#box01{background-color:#ff5857;}
#box02{background-color:#5857ff;}
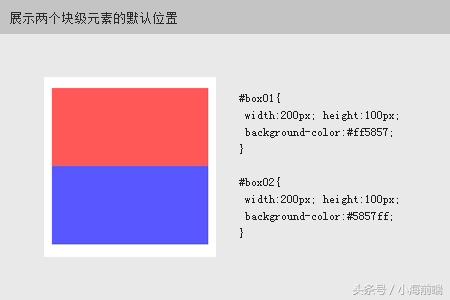
上述代码的运行结果如下图所示,这张图为我们展示了两个块级元素默认的位置摆放。

展示两个块级元素的默认位置
如果我想让两个块级元素在一行内显示该如何实现呢?这就需要float属性登场了。
将#box01的CSS代码中添加如下属性:float:left,会发生什么情况呢?同学们实践操作一下,我们会发现,屏幕中就只剩下红色的块级元素了。那蓝色的#box02去哪里了呢?其实#box02响应了#box01浮动的号召,和#box01一同出现在同一行了,只是被压在了红色的#box01的下面。
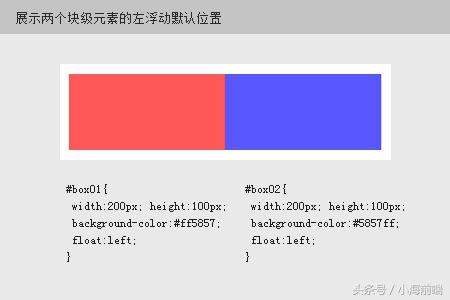
解决方法就是让蓝色的#box02也添加上 float:left的属性。这样,两个块级元素就可以共同出现在一行了。下图为我们展示了这样的效果。

展示两个块级元素的左浮动位置
下面让我们再看一个实例,这个实例中我们为两个块级元素添加一个容器。
HTML代码如下所示:
<div id=”box”>
<div class=”boxLeft”></div>
<div class=”boxRight></div>
</div>
我们设置容器#box的宽度为400px。内部的两个块级元素:.boxLeft的宽度设置为150px;.boxRight的宽度设置为100px。要求让这两个内部的块级元素在一行内显示,并且分布到容器的两端。
CSS代码如下所示:
#box{
width:400px; height:100px;
background-color:#cccccc;
}
#box .boxLeft{
width:150px; height:100px;
background-color:#ff5857;
float:left;
}
#box .boxRight{
width:100px; height:100px;
background-color:# 5857 ff;
float:right;
}
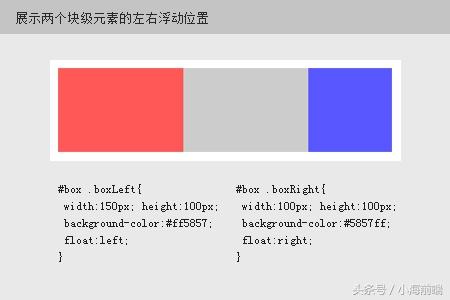
我们可以看到,在.boxRight对象上,我们添加了float:right的CSS属性,让这个块级元素发生了右浮动,则该元素跑到了容器的最右侧。下图为我们展示了这样的效果。

展示两个块级元素的左右浮动位置
浮动属性的使用结论:
若希望多个块级元素在一行内显示,则这几个块级元素都要具备float浮动属性。
二、清除浮动属性:
CSS技术使用clear属性来实现块级元素的清除浮动效果。

CSS技术使用clear属性设置清除浮动效果
该属性可以有下列取值:
<ul class=" list-paddingleft-2">
<li>left,清除块级元素的左浮动效果。</li>
<li>right,清除块级元素的右浮动效果。</li>
<li>both,清除块级元素的两端浮动效果。</li>
</ul>
属性说明:根据上面的float属性的使用,我们可想而知,一个紧跟在具有浮动属性的块级元素后面的块级元素,即使它不想和它前面的块级元素在一行内显示,也会受到前面块级元素浮动属性的影响,被压在前面块级元素的下方。
解决这个问题,可以对不希望和前面块级元素在同一行显示的块级元素使用清除浮动属性。
下面让我们来看这个实例:
HTML代码如下所示:
<div id=”box”>
<div class=”boxLeft”></div>
<div class=”boxRight></div>
</div>
CSS代码如下所示(#box .boxRIght):
#box .boxRight{
width:100px; height:100px;
background-color:# 5857ff;
clear:left;
}
因为.boxRight具备clear:left属性,所以即使.boxLeft使用了float:left属性,它们也仍旧分布在两行,不会在同一行显示。就好像没有过使用任何浮动效果似的。

