主题换用阿里巴巴矢量图标库(Iconfont),与之前使用的 Font Awesome图标,有绝对的优势:
图标字体多
目前Iconfont大概有一百三十多万个,而Font Awesome只有600多,让你有更多的选择。
按需使用
Font Awesome不论你使用几个图标字体,都需要完整加载字体库(1M多),而Iconfont可以按你所需定制图标字体库,并且可以根据你的需要随时更改,目前主题必须的字体图标库只有100多K。
可以外链字体库
使用Iconfont图标字体,不一定要在本地加载,可以直接将生成的字体链接添加到主题中。
介绍完阿里巴巴矢量图标库的优势,下面开始具体使用方法:
一、首先登录阿里巴巴矢量图标库
目前只支持GitHub和新浪微博账号授权登录。
二、新建图标库项目
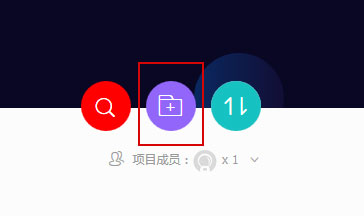
登录后,点击上面菜单中的图标管理→我的项目,点新建项目图标新建一个图标项目:

在弹出的窗口中输入相关信息,项目名称任意。
需要注意的是:
FontClass/Symbol 前缀中输入zm-
Font Family输入:zm
前后不能有空格,如图:

三、向图标项目中添加图标
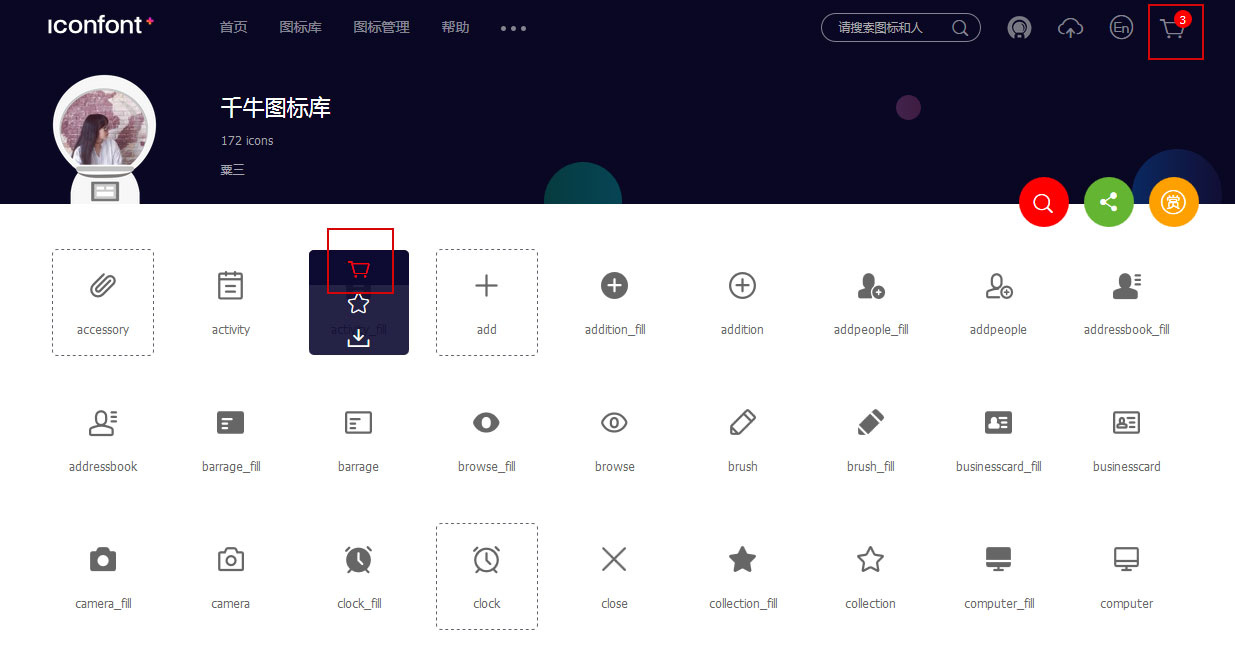
点击菜单上的图标库,进入一个图标库(注:主题不支持多色图标)。
用鼠标选择一个图标并点击上面的购物车图标,将图标添加到购物车中,如图:

已添加过的图标,会有个虚线框提示,右上角购物车图标上的数字,是在购物车中待添加到项目中的图标个数。
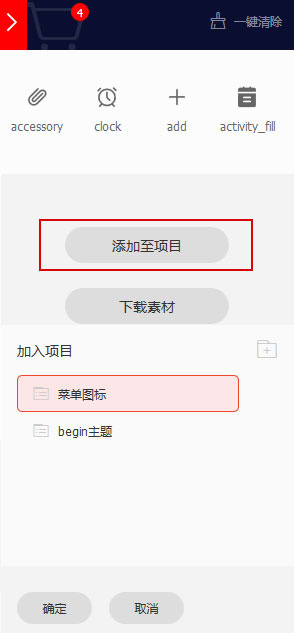
选择添加完图标,点击右上角的购物车图标,将添加在购物车中的图标添加到相应该项目中:

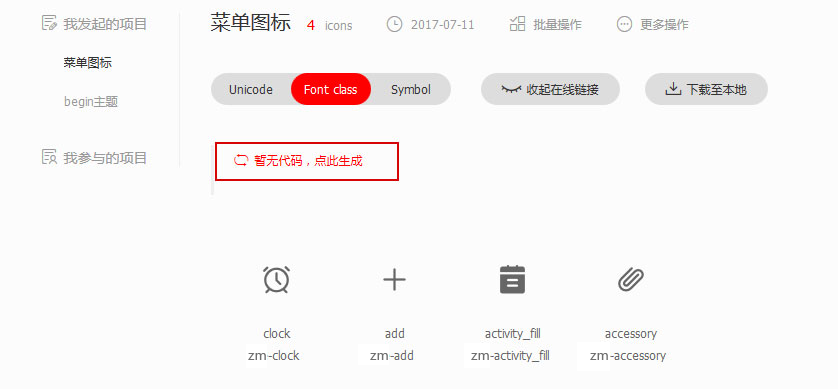
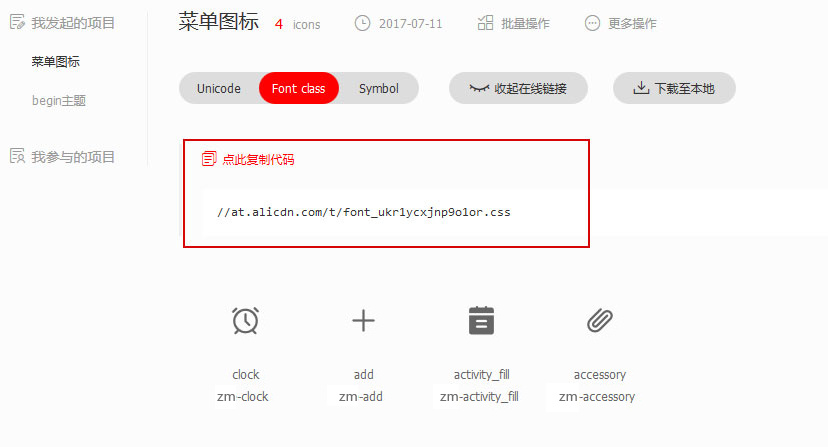
点击生成代码:

四、加载外链图标字体库
复制代码:

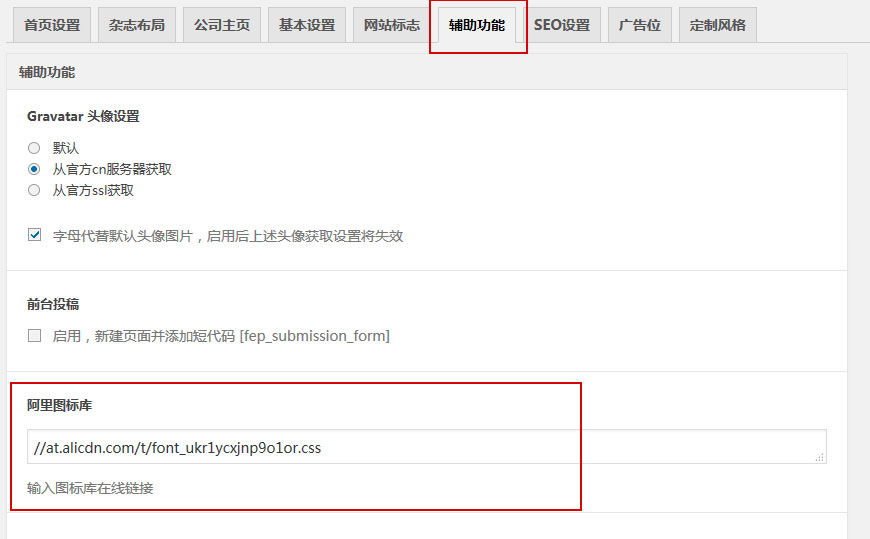
进入begin主题选项→辅助功能选项卡,将复制的图标字体库链接添加到主题选项中:

最后不要忘记保存一下主题设置。外链字体库支持https。
如果再次添加图标,重复三、四节的步骤。
五、给菜单项目添加图标字体
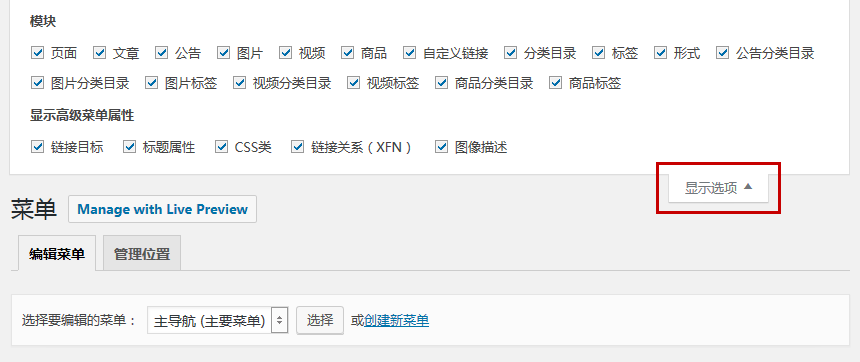
添加图标字体需要将菜单高级属性打开,登录WP后台→外观→菜单,进入菜单编辑管理页面,打开右上角的”显示选项“,勾选其中全部的“模块”和所有高级菜单属性,如图:

返回已建好的图标字体库页面,用鼠标复制图标代码,例如:zm-clock
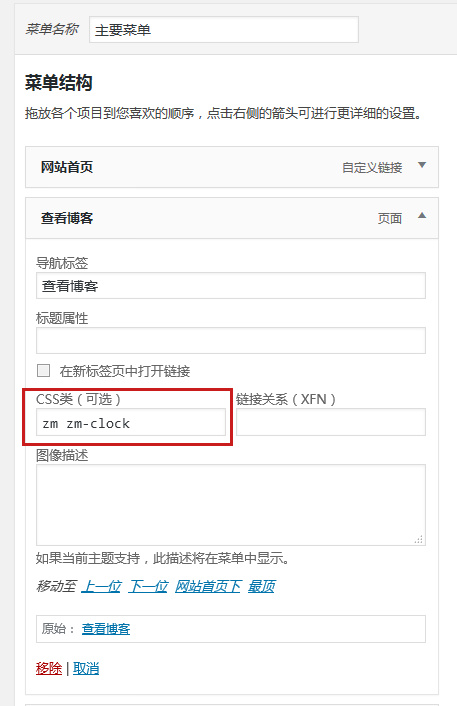
添加到菜单项目的CSS类中,前面必须加一个zm ,最终如:zm zm-clock,如图:

最后不要忘记保存菜单。
正常主题只有菜单可以添加图标字体,漂亮的图标,会吸引浏览者去点击。如果动手能力强,你也可以修改主题模板文件,替换添加主题默认的图标字体。
Iconfont图标字体,有个问题就是图标字体大小不一,同一个字体库的也是如此,还好Iconfont提供了非常方便的编辑工具,可以自己调整大小、旋转等编辑操作。
注:由于Iconfont图标图标库众多,很多图标字体的代码名称都是相同的,可能会与主题默认的图标冲突,如果添加自定义图标后,发现某个图标显示为另外的其它的图标,就需要修改自定义图标代码名称:
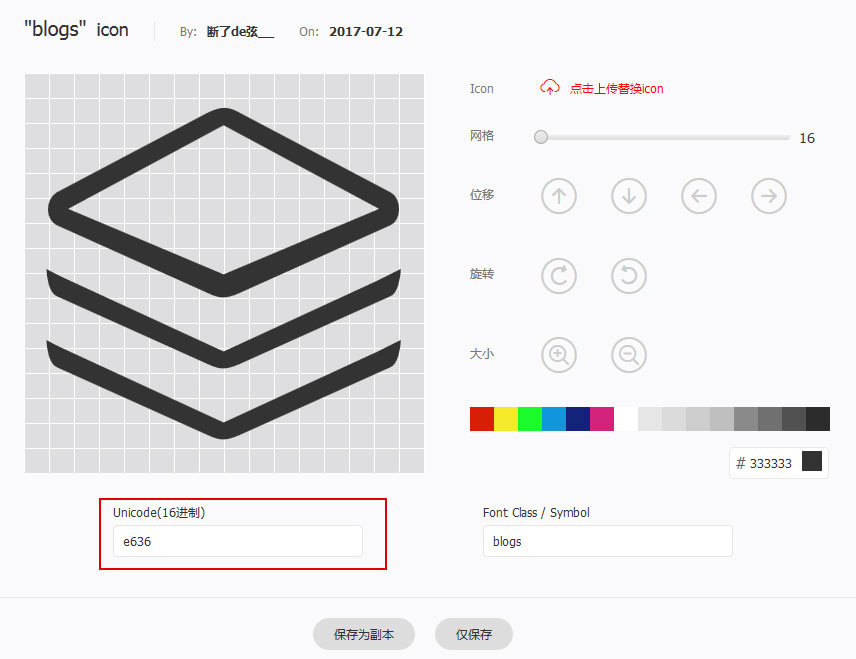
其中Unicode(16进制)代码,比如下图这个图标的Unicode代码 e636,就与主题默认的新浪微博的图标相同随便改一个,但必须是字母e开头6以后的数字四个数字和字母组合,如图:

不要把胡乱地把一些图标都弄到字库中项目中,使用哪个就添加哪个,不然会引起更多的字体名称冲突,而且会在一定程度上影响加载速度。
每次添加或者编辑了图标名称不要忘记点击“更新代码”,并把新的字库链接重新添加到主题选项中。
阿里巴巴在线图标工具,操作非常简便,上面的说明很长,其实使用很简单,只是为刚接触的用户起到引导作用,也可以制作自己的字体图标并上传到该站上使用。
当然如果你还是喜欢用Font Awesome图标,可以安装 Font Awesome 4 Menus 插件,之前设置的图标不会变,两者没有冲突。

